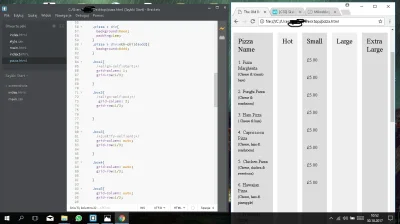
Jaki kod pod takie strony :
A jaki kod pod rozmieszczenie takiego czegoś:
http://www.pewneuzywane.pl/samochod/sosnowiec/samochody-kompaktowe/ford/focus/id/72557#
http://moto.gratka.pl/tresc/volkswagen-golf-vii-comfortline-1-6tdi-cr-110km-23005625.html
https://www.otomoto.pl/oferta/bmw-seria-5-ID6zopyV.html
https://www.autogielda.pl/
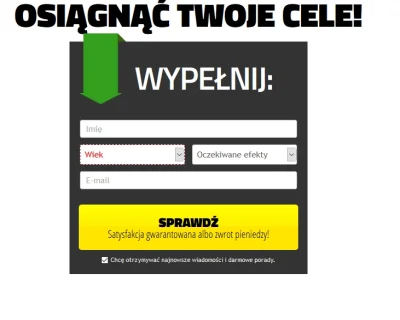
A drugie pytanie to rozmieszczenie zdjęcia obok siebie i pod nim button lub odnośnik jaki kod
I jestem laikiem w tej sprawie i znam się na języku html5 i css3 ale takie czegoś nie umiem zrobić i jak wie jak to zrobić to niech da mi kod za free #programowanie #html5 #css3 #www #
A jaki kod pod rozmieszczenie takiego czegoś:
http://www.pewneuzywane.pl/samochod/sosnowiec/samochody-kompaktowe/ford/focus/id/72557#
http://moto.gratka.pl/tresc/volkswagen-golf-vii-comfortline-1-6tdi-cr-110km-23005625.html
https://www.otomoto.pl/oferta/bmw-seria-5-ID6zopyV.html
https://www.autogielda.pl/
A drugie pytanie to rozmieszczenie zdjęcia obok siebie i pod nim button lub odnośnik jaki kod
I jestem laikiem w tej sprawie i znam się na języku html5 i css3 ale takie czegoś nie umiem zrobić i jak wie jak to zrobić to niech da mi kod za free #programowanie #html5 #css3 #www #
























#css #css3