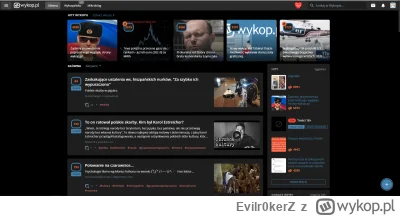
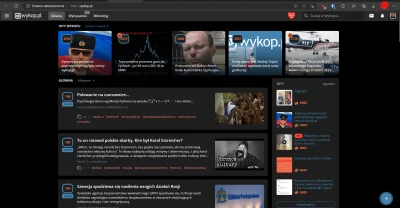
Jeśli chcecie w miarę starą wersje wykopu, zainstalujcie dodatek STYLUS, i wklejcie kod ( ͡° ͜ʖ ͡°).
header.header[data-v-5182b5f6] {
color: #2a2a2a !important;
}
[data-night-mode] section.search-input form>input[type="search"][data-v-17330ca0] {
color: #e6e6e7;
background: #1e1e1e;
}
[data-night-mode] {
--whitish: #1e1e1e;
}
[data-night-mode] {
--porcelain: #000000;
}
section.link-block>section>article>header h2 a[data-v-441f7cc5] {
color: #ffffff;
-webkit-transition: color .2s ease;
transition: color .2s ease;
}
section.actions>ul>li.tag[data-v-7df2b179] {
color: #ff7d7d;
font-size:
header.header[data-v-5182b5f6] {
color: #2a2a2a !important;
}
[data-night-mode] section.search-input form>input[type="search"][data-v-17330ca0] {
color: #e6e6e7;
background: #1e1e1e;
}
[data-night-mode] {
--whitish: #1e1e1e;
}
[data-night-mode] {
--porcelain: #000000;
}
section.link-block>section>article>header h2 a[data-v-441f7cc5] {
color: #ffffff;
-webkit-transition: color .2s ease;
transition: color .2s ease;
}
section.actions>ul>li.tag[data-v-7df2b179] {
color: #ff7d7d;
font-size:

źródło: biauek
Pobierz

































8bit to 7bit color palette of gray shades conversion.
Konwersja z 8 bitowej na 7 bitową paletę kolorów odcieni szarości. Można sobie z tego przygotować paletę GPL do GIMPa. Odczyta ją również Krita i każdy szanujący się program graficzny.
Konwersja 8bitowego RGB(255,255,255) koloru białego na 7 bitów wynosi RGB(127,127,127).
Wszystkie szesnaście kolorów od #000000 #111111 #222222 po #FFFFFF są uwzględnione w palecie (to te wystające
źródło: 2nGeFqr
Pobierz