Pierwiastek_z_Pi
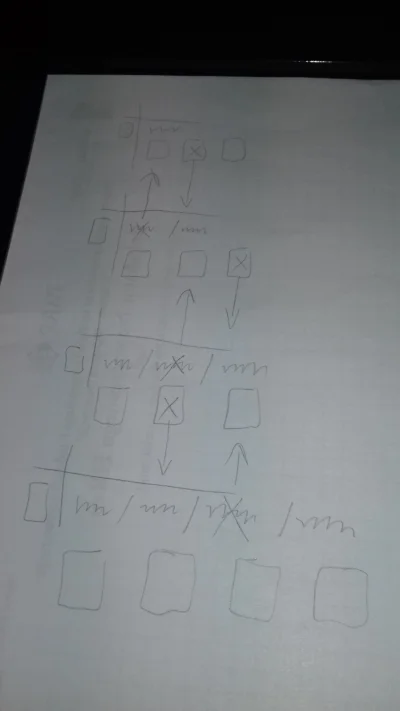
Chciałbym zrobić taki myk w #javascript lub #jquery , że użytkownik wpisuje coś w pole tekstowe, odpala się #ajax, który sprawdza, czy wpisana wartość jest poprawna. Jeśli jest OK, serwer zwraca dane w JSON i wtedy wyświetla się drugie pole tekstowe, gdzie użytkownik musi wpisać ilość. Do tego momentu doszedłem i jakoś to działa, ale teraz muszę zrobić, żeby wprowadzone dane przez użytkownika, dane zwrócone z serwera w poprzednim kroku i