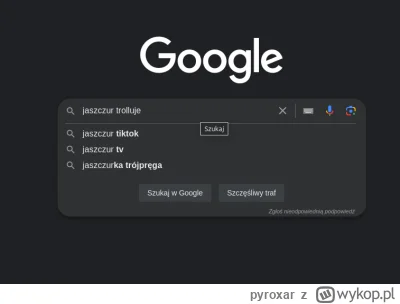
Jak mogę stylizować ten dymek podpowiedzi (autofill) przy input? żeby był tak szeroki jak w google. Ale wiem, że oni mają normalnie diva z ul...., więc nie wiem czy się da.
#css #react #javascript #html #programowanie #scss #programowanie #programista15k
#css #react #javascript #html #programowanie #scss #programowanie #programista15k

źródło: troluje
Pobierz

























Mianowicie: mam wrażenie, że on miesza style z komponentu A, i dodaje je do komponentu B, jeśli tylko tak samo się nazywają. Na pewno dzieje się do kiedy mówimy o zagnieżdżeniu w głąb, i chyba czasem jakieś dziwy się cacheują (stare i nowe style) między komponentami równoległymi.
Nie chcę takiego czegoś, bo nie wiem jak napisać dobry scss, kiedy on "losuje" wygląd komponentów. Na razie tylko łatam