Aktywne Wpisy

hehe-sex 0
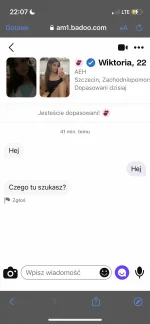
Co ja mam na to odpisać że siedze na wykopie i szukam wyjścia z przegrywu? Wyśmieje mnie przecież usuwam w #!$%@? te portale ze wszystkimi rozmowa o jednym i tym samym jedna na 10 może się fajna trafi #przegryw #tinder #logikarozowychpaskow #badoo


atteint 0
znacie jakieś fajne kłamstwa?





A ja tylko kodze, nigdy nie zwracałem na to uwagi, bo od tego byli inni ludzie w zespole... teraz już wiem, że lepiej zrobić to samemu
No chyba że się nie znam