Aktywne Wpisy

Kumplica +11
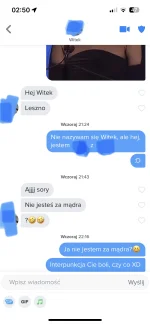
Dobra, może mogłam sobie darować tę drobną uszczypliwość, ale no… serio?
„Hej Witek Leszno”? Co myślicie mirki
#pytanie #pytaniedoeksperta #tinder #heheszki #zwiazki #bekazpodludzi
„Hej Witek Leszno”? Co myślicie mirki
#pytanie #pytaniedoeksperta #tinder #heheszki #zwiazki #bekazpodludzi

Kto tutaj nie jest za mądry
- Ty. Pan się ładnie przedstawił 35.1% (94)
- Witek z Leszno 64.9% (174)

pokyw12 +44
#famemma Rataj z taką noga wyszedł do walki. To trzeba być kompletnym debilem żeby jako federacja wrzucić go do klatki z taką noga, a jeszcze większym debilem jest on sam ze się na to zgodzil






Change physical_uri - jak mam normalnie zainstalowane w xampp/htdocs/xyz/ to co dać?
#prestashop #webdev
Co do tego poradnika ze stacka to wygląda ok, bo te 2 klucze z tabeli configuration w bazce są istotne. Może jeszcze .htaccess coś masz?
Trochę jest. Ze zmiennych jedynie #domain: (wpisałem localhost) i nic
Tak więc skopiuj bazę danych do pliku, otwórz go w jakimś edytorze np. Visual Studio Code(free) i znajdź i zamień(masz tam w metodach wyszukania takie opcje) wszystkie stare adresy i zamień na adres serwera lokalnego.
@PrawieJakBordo: Robiłem według Stacka. Tam było dwie wartości do zmiany.
psconfiguration table:
Change PSSHOPDOMAIN to localhost:8888
Change PSSHOPDOMAINSSL to localhost:8888
Change PSSSLENABLED to 0
In psshopurl:
Change domain to localhost:8888
Change domainssl to localhost:8888
Change physicaluri to the PS location (mine is /WWW/presta/)
(physical_uri)W przypadku gdy masz całośc plików(czyli np. folder