#rezogry #gamedev #webgl #javascript #programowanie

źródło: comment_1626790336KYcrQ7JkjmlgLpUt4F6X3A.gif
PobierzWszystko
Wszystkie
Archiwum
509

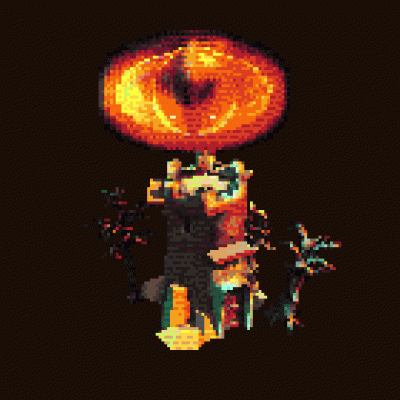
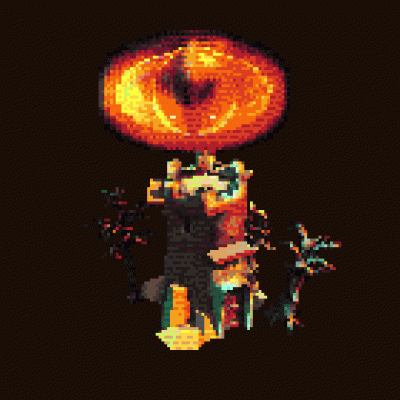
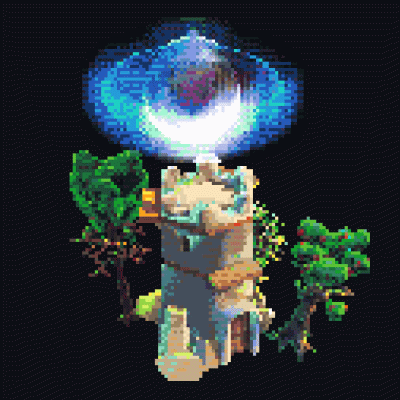
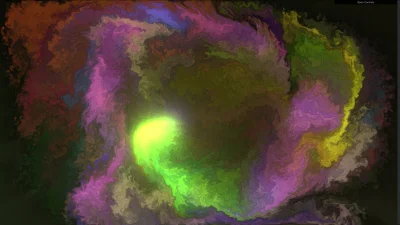
Pokaz możliwości współczesnych przeglądarek WWW - rendering wody. Przerost formy czy pożądany efekt postępu w technologii?
z
źródło: comment_1626790336KYcrQ7JkjmlgLpUt4F6X3A.gif
Pobierz
źródło: comment_16267904289fJ9PdaDlZthm4fKJZAIt5.gif
Pobierz
źródło: comment_1625435914zF25io4eQf2HqFjsC2ahEw.gif
Pobierz
źródło: comment_1625354117x25M2tOkkxbcWmueh4dXvf.gif
PobierzCzy znacie może stronki, z których mógłbym pobrać jakiś model takiej mapki?

źródło: comment_1605665401UAvjaw4j1Pl1sR1xf20sIW.jpg
Pobierz2

Coś dla programistów, którzy dotychczas 3D nie mieli jeszcze nic wspólnego
zKomentarz usunięty przez autora
561

Tutaj znajduje się chwytliwy opis. Zajrzyj w powiązane.
z508

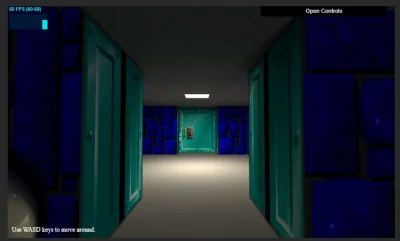
Demko pokazujące jak wyglądałby Wolfenstein 3D, gdyby był renderowany za pomocą raytracingu.
z
źródło: comment_iatZ6cULmj5kU3vLCCdBrvcLIvemJKLF.jpg
Pobierz
źródło: comment_M3zV4pMNFBG4PpjHwySdqFoyIKbhPyK1.jpg
PobierzWykop.pl
Podróże
Gospodarka
Ukraina
Technologia
Motoryzacja
Sport
Rozrywka
Informacje
Ciekawostki
Istotne jest po prostu jak najdłuższe wsparcie, jak najtańszej karty. Nie do grania.
Żeby każda strona internetowa w przyszłości, używająca np. WebGPU (nie mylić z WebGL) działała w pełni.
#pc #pcmasterrace #webgl #webgpu #sprzetkomputerowy #amd #nvidia
Komentarz usunięty przez autora Wpisu
https://allegro.pl/kategoria/podzespoly-komputerowe-karty-graficzne-260019?string=karta%20graficzna&sourceid=Mozilla-search&offerTypeBuyNow=1&price_to=850&pamiec=48%20GB&pamiec=32%20GB&pamiec=24%20GB&pamiec=8%20GB&interfejs-zlacza-karty=PCI%20Express&producent-chipsetu=AMD&producent-chipsetu=Nvidia&order=pd
źródło: Screenshot 2023-04-11 at 22-41-55 Karta Graficzna w Karty graficzne - Sklepy Opinie Ceny w Allegro.pl
Pobierz