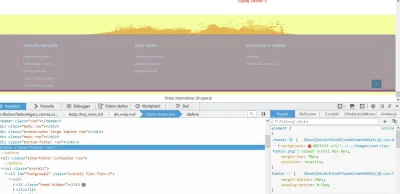
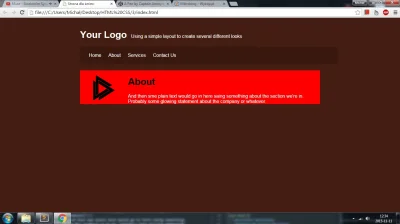
Mireczki, mam taki box z taką strzałeczką. Na FF wszystko spoko, na IE wszystko spoko, ale na chromie już nie fituje. Jakiś pomysł dlaczego i jak to rozwiązać?
http://codepen.io/anon/pen/WryVYr
#webdesign #webdevhelp #css #css3
http://codepen.io/anon/pen/WryVYr
#webdesign #webdevhelp #css #css3
































#css #css3 #webdevhelp
tak się ogólnie nazywa w językach programowania
w css jest to wlasnie text-overflow: ellipsis