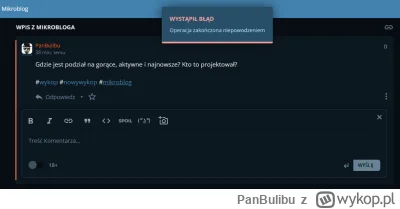
to jest poważny serwis jesteśmy poważnym serwisem
czy brak treści do wyświetlenia jest aby na pewno dobrym sposobem na poinformowanie że wystąpił błąd?????
i czy naprawdę teraz jedynym sposobem na dodanie wpisu jest kliknięcie jakiegoś #!$%@? plusa w prawym dolnym rogu i napisu wpis i wtedy łaskawie pokaże mi pole do dodawania zamiast tak jak wcześniej z poziomu np mój wypok?????
i co się wgl stało z mój wypok ;____;
jprdl
czy brak treści do wyświetlenia jest aby na pewno dobrym sposobem na poinformowanie że wystąpił błąd?????
i czy naprawdę teraz jedynym sposobem na dodanie wpisu jest kliknięcie jakiegoś #!$%@? plusa w prawym dolnym rogu i napisu wpis i wtedy łaskawie pokaże mi pole do dodawania zamiast tak jak wcześniej z poziomu np mój wypok?????
i co się wgl stało z mój wypok ;____;
jprdl

źródło: Screenshot 2023-01-17 100119
Pobierz



























Nie zrozumiem, dlaczego ludzie tak lubią marnotrawić czas i pieniądze. Założę się, że nawet znaleźli by się projektanci na wykopie, którzy pro bono mogliby podpowiedzieć parę