Cześć, w poprzednich firmach, w których pracowałem język angielski (w mowie) nie był wymagany i ogólnie gdy mam zacząć rozmowę w języku angielskim to czuję wewnętrzną blokadę. Nie daje mi to spokoju, bo jak to tak nie znać angielskiego.
Pomyślałem więc, że może znajdą się osoby, które zaczynają swoją przygodę z programowaniem i znają w miarę dobrze język angielski, do wspólnej nauki (ja dzielę się pomocą/wiedzą z programowania w zamian za rozmowy
Pomyślałem więc, że może znajdą się osoby, które zaczynają swoją przygodę z programowaniem i znają w miarę dobrze język angielski, do wspólnej nauki (ja dzielę się pomocą/wiedzą z programowania w zamian za rozmowy




























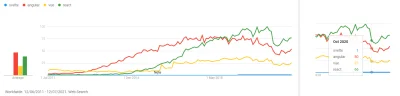
Brać #svelte do następnego projektu komercyjnego? Reacta i Angulara nie lubię bo za duże moim zdaniem. Potrzeba mi czegoś prostego ale ułatwiającego kontrolę aplikacji SPA. Myślałem też o #vuejs ale svelte ma mieć zalety wydajnościowe związane z kompilacją.
Vuejs jest mega. Przejmny w klepaniu i to taki lekki angular dla człowieka.
Svelte najpierw bym zrobił jakaś apke typu hero list i się zastanowił. Do mnie jakoś nie przemawia.