-------------------
➡ Chcesz być wołany do kolejnych wpisów? Zaplusuj ten wpis.
-------------------
● Stumbled to zbiór wszystkiego, co ciekawe, dziwne lub zaskakujące; strony internetowe o wyjątkowej jakości, strony, na których można zabić czas lub nauczyć się czegoś nowego.
https://stumbled.to/
● Ta strona ulegnie samozniszczeniu, jeśli nie będzie używana.
https://www.thiswebsitewillselfdestruct.com/
● LALAL.AI – Wyodrębnianie wokalu, akompaniamentu i różnych instrumentów z dowolnego materiału
![klocus - Nie ma czasu na wyjaśnienia! To po prostu [ #webstuff ]
-----------------...](https://wykop.pl/cdn/c3201142/comment_1644165755nrTTcfTi0RUmuuYRBU5i0J,w400.gif)
źródło: comment_1644165755nrTTcfTi0RUmuuYRBU5i0J.gif
Pobierz


![klocus - ➡ Chcesz być wołany do wpisów z cyklu [ #webstuff ]?
– Zaplusuj ten wpis!
...](https://wykop.pl/cdn/c3201142/comment_1614968094QnCqaxmjbJgqPUD2ktNW7j,w400.jpg)
![klocus - Cześć i czołem! [ #webstuff ]!
Dzisiejsze wydanie zawiera kilka linków do...](https://wykop.pl/cdn/c3201142/comment_1608546833qlAn50vrX07V2spiAZqGvM,w400.jpg)

![klocus - Witam w muzycznym wydaniu [ #webstuff ]!
➡ Chcesz być wołany/a do kolejne...](https://wykop.pl/cdn/c3201142/comment_1601560351jICxVu221irhT2ME7Vzya5,w400.jpg)

![klocus - Uwaga! Zmiana zasad wołania użytkowników [ #webstuff ]!
#mirkolisty nie d...](https://wykop.pl/cdn/c3201142/comment_1600535413sgoBb388IATLEUFLcuDFk6,w400.jpg)


![klocus - Nie wiem co napisać we wstępie, więc zapraszam po prostu na [ #webstuff ]!
...](https://wykop.pl/cdn/c3201142/comment_1599658606vNaTJ3LOE2hXCRM2GOjKNu,w400.jpg)


![klocus - Cześć, webdeveloperskie świry! [ #webstuff ]
● Aplikacja internetowa, któ...](https://wykop.pl/cdn/c3201142/comment_1599387425qkrWmSXNNt3s1c9Gh3Fy1j,w400.jpg)
![klocus - Bez zbędnego przedłużania – zapraszam na [ #webstuff ]!
● Tworzenie makie...](https://wykop.pl/cdn/c3201142/comment_1598186342g50eaRLKAnwssLCckAQR2k,w400.jpg)

![klocus - Nie ma czasu na wprowadzenie! [ #webstuff ]!
● Kompletny przewodnik dla t...](https://wykop.pl/cdn/c3201142/comment_1581612981qo2QSBL2kOiBZ7BaP3RXbP,w400.jpg)






![klocus - Witam serdecznie wszystkich obserwatorów tagu o nazwie [ #webstuff ]!
❶ D...](https://wykop.pl/cdn/c3201142/comment_oYzzFcvqMJxm1na4u0qX9xCbeMFKejMh,w400.jpg)

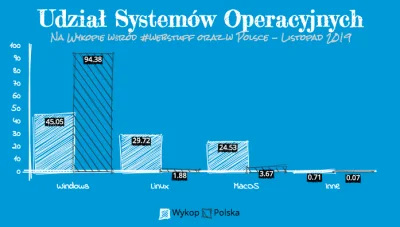
![klocus - **Dziś w [ #webstuff ] wyniki ankiety, które nie są ani trochę zaskakujące (...](https://wykop.pl/cdn/c3201142/comment_jKMKqv27SzbYqBOpCtsFu6iIonY4YF1H,w400.jpg)




![klocus - Łolololo! [ #webstuff ]!
❶ Dzięki CRUDPI możesz utworzyć interfejs CRUD A...](https://wykop.pl/cdn/c3201142/comment_IJPQmZOykRHHNw4tyOErCDORVMjnJyh1,w400.jpg)

![klocus - Web... Web.... Web... [ #webstuff ]!
❶ Dla większości ludzi "dark mode" z...](https://wykop.pl/cdn/c3201142/comment_H8azVPstVs8kIGbnd3qse9EZB406EYuE,w400.jpg)

![klocus - Czas na... [ #webstuff ]!
Chcesz być na bieżąco? Zapraszam do śledzenia f...](https://wykop.pl/cdn/c3201142/comment_i1w1EV7RfHl9YiZmrnRdTiC6YRRXNJw2,w400.jpg)


![klocus - Dziś w [ #webstuff ] zdecydowanie więcej treści do poczytania :-)
❶ "Prog...](https://wykop.pl/cdn/c3201142/comment_FjxEWFaEb8uDfkH1aj1pMlj1YoOKrsy0,w400.jpg)
-------------------
➡ Chcesz być wołany do kolejnych wpisów? Zaplusuj ten wpis.
-------------------
● LoFi Generator – strona, która generuje muzykę LoFi. Co ciekawe, nie wykorzystuje ML, lecz stosunkowo proste generowanie proceduralne.
https://lofigenerator.com/
● Rephrasely – Sztuczna inteligencja, która przekształca i zmienia układ zdań nawet na kilka różnych sposobów.
https://rephrasely.com/
● Netlix-Codes – Wiecie, że Netflix posiada ukryte kategorie z gatunkami filmów?
https://www.netflix-codes.com/
● FlowCV
źródło: comment_1647006022cwapcSST9MtVqgFGpciDgx.jpg
PobierzTreść została ukryta...
@klocus: Dobre
źródło: comment_1647006581kgjLxtM7baLbaJQlIOTNyp.jpg
Pobierz