Aktywne Wpisy

Yaszu +141

źródło: temp_file1600486307961802302
Pobierz
dom_perignon +139
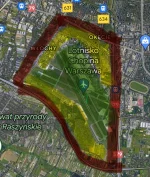
Czyli CPK uwalone. Zamiast tego ma być rozbudowa Okęcia, która jest nierealna ze względu na bariery przestrzenne.
Czyli audyty CPK to ściema, dotychczasowe analizy i wydane 3 mld zł na projekty i grunty w piach, za to wydamy 2,4 mld zł na Chopina, który i tak nie zwiększy przepustowości, bo nie ma slotów.
XD
#cpk #ekonomia #bekazlewactwa
Czyli audyty CPK to ściema, dotychczasowe analizy i wydane 3 mld zł na projekty i grunty w piach, za to wydamy 2,4 mld zł na Chopina, który i tak nie zwiększy przepustowości, bo nie ma slotów.
XD
#cpk #ekonomia #bekazlewactwa

źródło: GMWvbInXYAA8A1H
Pobierz




#programowanie #naukaprogramowania
źródło: obraz_2023-10-22_183012675
PobierzPopaczam bo ostnio w Postmanie muszę rzeźbić a tam JS króluje...
@Samochodzik_: tak, Colt ma fajne kursy. Sa aktualizowane i jest grupa wsparcia na Discord.
Zobacz przez VPN na indie po ile cena jest. Pewnie taniej będzie
https://web.dev/learn
https://javascript.info/
https://react.dev/
jezeli nadal sie upierasz na jakies platne kursy, mimo takiej ilosci darmowego materialu, to raczej nie ma miejsca dla ciebie w tej branzy
A ścieżek programowania do wyboru jest sporo ( ͡° ͜ʖ ͡°) polecam stronę https://roadmap.sh/