#linux #sxiv #freebsd #naukait
Dzisiaj chcę zaprezentować minimalistyczny i bardzo lekki program do przeglądania obrazów - sxiv. W razie czego sxiv ma swojego forka o nazwie nsxiv. Bardzo polecam wszystkim, którzy nie tylko szukają lekkiej i estetycznej przeglądarki obrazów, ale także umieją pisać skrypty lub korzystają z dmenu/rofi.
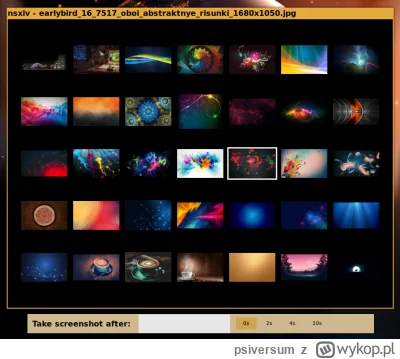
Na zrzucie ekranu okno programu nsxiv z miniaturkami tapet oraz na dole postanowiłem zaprezentować menu rofi, którym robie screenshoty.
Przeglądarka korzysta z podstawowej klawiszologii
Dzisiaj chcę zaprezentować minimalistyczny i bardzo lekki program do przeglądania obrazów - sxiv. W razie czego sxiv ma swojego forka o nazwie nsxiv. Bardzo polecam wszystkim, którzy nie tylko szukają lekkiej i estetycznej przeglądarki obrazów, ale także umieją pisać skrypty lub korzystają z dmenu/rofi.
Na zrzucie ekranu okno programu nsxiv z miniaturkami tapet oraz na dole postanowiłem zaprezentować menu rofi, którym robie screenshoty.
Przeglądarka korzysta z podstawowej klawiszologii

źródło: sxiv
Pobierz





























#000000 #czarny #szwecja