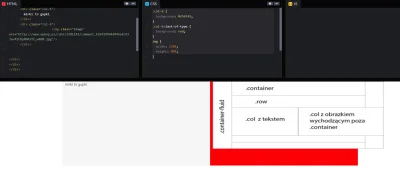
Korzysta ktoś z Tailwinda do tworzenia widoków stron internetowych? Jeżeli tak, to czy możecie coś o nim napisać?
Coś mi się obiło o uszy, że podobno jest coraz popularniejszy, chociaż część osób narzeka na kilka wad, jak np konieczność mieszania stylów z elementami html.
Swoją drogą, co według Was jest lepsze, Tailwind, Bootstrap, czy czysty CSS/SCSS?
#webdev #naukaprogramowania #css #javascript #bootstrap #tailwindcss
Coś mi się obiło o uszy, że podobno jest coraz popularniejszy, chociaż część osób narzeka na kilka wad, jak np konieczność mieszania stylów z elementami html.
Swoją drogą, co według Was jest lepsze, Tailwind, Bootstrap, czy czysty CSS/SCSS?
#webdev #naukaprogramowania #css #javascript #bootstrap #tailwindcss

Jak najlepiej stylować widoki stron internetowych?
- Vanilla CSS/SCSS 36.2% (17)
- Bootstrap 29.8% (14)
- Tailwind 34.0% (16)





































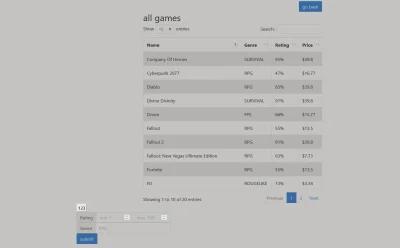
Czy znajdę gdzieś CSSa, dla boostrspa który w kilku wklejonych linijkach do projektu sprawi, że projekt będzie wyglądał nieco nowocześniej niż standardowy template. Przyznam, że bootsryap out of the box wyglada słabo... A nie jestem frontem, bawienie się w kolory, fonty, jakieś zaokrąglenia itd. - nie można bajka
#frontend #css #bootstrap