Jak to naprawić, żeby było po prawej stronie ekranu i żeby się dobrze skalowało na telefonie?
https://jsfiddle.net/yfbe0xrs/
#programowanie #bootstrap #css #informatyka
https://jsfiddle.net/yfbe0xrs/
#programowanie #bootstrap #css #informatyka
Wszystko
Wszystkie
Archiwum
col mt-5 z tego co widziałem to inni to inaczej robią jakimiś sekcjami itp., chętny ktoś?Toggle navigation
 

8

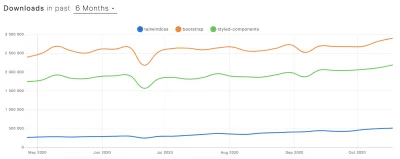
Poznajcie początki frameworka Tailwind.css, zobaczcie konfigurację przykładowego projektu oraz rozwiązania problemów skali.
z


Czyli jeżeli mogę osiągnąć efekt tylko za pomocą Bootstrapa, to lepiej tylko z niego korzystać. No chyba, że nie mogę zmienić jakiegoś komponentu w taki sposób, jaki chcę, to muszę dodawać własne klasy.
że BS jest do szybkiego prototypowania stron (btw co to jest PoC? xd). Już gdzieś o tym prototypowaniu słyszałem, czyli mam rozumieć, że z bootstrapa nie opłaca się korzystać?
mounted: function() {
$('selectpicker').selectpicker();
} Tytuł moze mieć wiecej znaków, powinien sie wyświetlać tylko w malych oknach


Wykop.pl
Próbuje zrobić stronkę opartą o rozwijane nagłówki. Wykorzystałem accordion bootstrapa. Chciałbym żeby po kliknięcu w dany nagłówek przyczepiał się on do góry strony. Po kliknięciu w kolejny nagłówek poprzednia sekcja powinna się zwinąć a kliknięty nagłówek znów przyczepić do góry strony. Mój kod działa dobrze, gdy klika się w nagłówki po kolei od góry. Niestety nie mogę poradzić