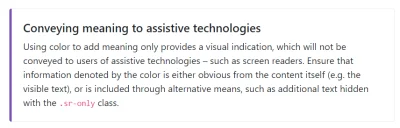
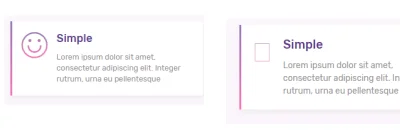
Mirki jak zrobić taki box w #bootstrap ? Sprawdzałem w kodzie i tam jest
Niestety u mnie nie działa a w dokumentacji nie widzę tego boxa.
Korzystam z wersji 4.1.3 w VisualStudio.
Niestety u mnie nie działa a w dokumentacji nie widzę tego boxa.
Korzystam z wersji 4.1.3 w VisualStudio.

źródło: comment_OVvyV7ErVQVFcdWbUbQjnO0ubX4Y2wqt.jpg
Pobierz


















![Kurs Bootstrap (Część 2) - [Pasja informatyki]](https://wykop.pl/cdn/c3397993/link_d2JgoadaArkFvVlwV8h1GT4HuOZ1y6Gr,w220h142.jpg)





https://pastebin.com/iD5BPseZ
#css #bootstrap #html #webdev #frontend #naukaprogramowania
źródło: comment_rRv1JwGYNrXlIG9lBfXV6VAjOBV7qlmZ.jpg
Pobierzhttps://codepen.io/anon/pen/xMoQZw