Mirki z #html #bootstrap janusz webmasteringu here, podpowiecie mi coś?
Potrzebuję wygenerować prostą stronę www, gdzie webserwerem będzie mały procesor STM32, moja wiedza o generowaniu takich stron też jest nikła, dlatego zdecydowałem się to zrobić w najprostszy możliwy sposób, z użyciem bootstrapa.
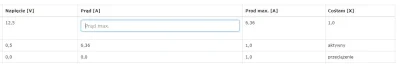
Ogólnie rzecz biorąc, zrobiłem, co chciałem, ale z jedną rzeczą nie moge sobie poradzic: istotnym elementem strony jest tabelka, w tejże tabelce oprócz zwykłego tekstu są też i elementy aktywne:
Potrzebuję wygenerować prostą stronę www, gdzie webserwerem będzie mały procesor STM32, moja wiedza o generowaniu takich stron też jest nikła, dlatego zdecydowałem się to zrobić w najprostszy możliwy sposób, z użyciem bootstrapa.
Ogólnie rzecz biorąc, zrobiłem, co chciałem, ale z jedną rzeczą nie moge sobie poradzic: istotnym elementem strony jest tabelka, w tejże tabelce oprócz zwykłego tekstu są też i elementy aktywne:





![Kurs Bootstrap (#1) - Zrozumieć siatkę bootstrapową. [Pasja Informatyki]](https://wykop.pl/cdn/c3397993/link_cheNtdYgvYvtMbPWMPux349cQ741QFOE,w220h142.jpg)










![Kurs Bootstrap (#0) Responsywność, frameworki front-endowe. [Pasja Informatyki]](https://wykop.pl/cdn/c3397993/link_QCcd1IqTOwVa9L3c3S7D4wS58AyD0tBP,w220h142.jpg)





![klocus - Witam w kolejnym wpisie z cyklu [ #webstuff ]!
Dzisiejszy wpis zdominował J...](https://wykop.pl/cdn/c3201142/comment_vKKLTZgIHo1oDIMTBF3cEsIj07QcWbA3,w400.jpg)








#bootstrap #ebay #html