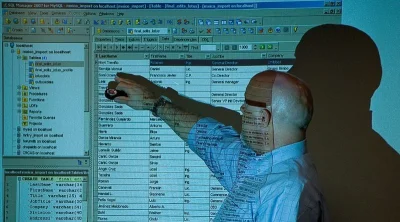
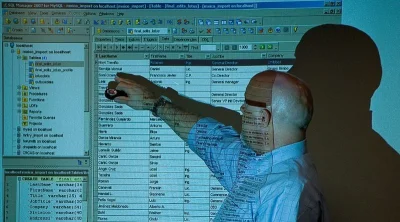
Odwieczny konflikt pomiędzy idealizmem a rzeczywistością.
#php #webdev troche #programowanie i #laravel #symfony też.
#webmastah

źródło: comment_MY5mI3gFdc6Ws9lH8yjuh8qWqDb3xugZ.jpg
Pobierzwpisy
Wszystkie
Archiwum

źródło: comment_MY5mI3gFdc6Ws9lH8yjuh8qWqDb3xugZ.jpg
PobierzTwoja biblioteka to 2 klasy, bo więcej nie potrzebujesz? Stary, na jakim świecie Ty żyjesz, powinieneś to rozdzielić na 5 warstw abstrakcji i gdzie masz interfejsy i DI jak bym chciał którąś warstwę podmienić? Zrobiłeś aplikację, która jest nieco bardziej skomplikowana, fajnie działa? OMG, jest 2016, w czym Ty to zrobiłeś, trzeba było użyć Symfony i Doctrine, jak Ty robisz formularze, czemu nie używasz Twiga

źródło: comment_jka5ScTiwjXkYvtHM3rgUHKomUwZ1jXk.jpg
Pobierz
źródło: comment_qEczqDIXDXCNLIQCdQjo0sGql9VlF7tL.jpg
Pobierz
źródło: comment_7xbubeuGwuNFWBNgNBJCZO4XztTvtHfI.jpg
Pobierz
źródło: comment_5tTbZ5PVFiWax41zGvTb8ZzIDv6cROKU.jpg
Pobierz
źródło: comment_Et3YMHBn95fZTeyQUXwGuQ7fRzG8p3sJ.jpg
Pobierz
źródło: comment_7PqhNDB2B5D7UxjSgxG6gy4eUiModaij.jpg
Pobierz
źródło: comment_edByr3CU9Ejll1UkLVbiIKG7eBKae54P.jpg
Pobierz
źródło: comment_LWFnAdEvunRDzlMf2XBnusBbfQmbw0WN.jpg
Pobierz
źródło: comment_M7l6KjVxCeXu5WRci7CAtkSTtR9nEMpe.jpg
Pobierz
źródło: comment_roYNWnk97fCKnuTfyoWPeKfR0KpPIO3j.jpg
Pobierz
źródło: comment_8ZjjXRleeHDW8R9VfyPN7D9DBSzHazKG.jpg
Pobierz
źródło: comment_Jp2h0t7T9e9bNRi9GCXhm5iCeBTg835c.jpg
Pobierz
źródło: comment_Ytqpk9jT3z3eEJjTQhEL8A3Hypi7SBGV.jpg
Pobierz
źródło: comment_UhBAJcxeKvEFwsOmOvQDy8DGeVTvnHny.jpg
Pobierz
źródło: comment_mRsrEktUxayinxadrmXVUT0h0NdzJtAj.jpg
Pobierz
źródło: comment_88AUoaSf4G1IpjTrs2SY5UoGVCCfjtnx.jpg
PobierzWykop.pl
TOP5 tego wydania (wg. waszych klików):
1. Czy warto uczyć się PHP? #php
2. Jak pracować z domu i nie oszaleć? #praca
3. Jak wykorzystałem Stack Overflow i GitHub, żeby dostać wymarzoną pracę przed 19 urodzinami bez studiów
4. Bootstrap 4: A Visual Guide
5. The 14 Most Popular CSS Links of 2016 So Far #css
Kto chce mieć zawsze na
źródło: comment_8KZdKQ0ZhyEKzzaj8oSd2dfsWK65ARvG.jpg
Pobierz