Wszystko
Wszystkie
Archiwum
- 2
siedzę sobie w pracy, czytam jakiś topic o preg_match().
a 20 minut później łapię się na tym, że przeczytałem cały wątek "How Santa Claus is compliant to GDPR?"
#it #stackoverflow
9
Stack Overflow Isn't Very Welcoming. It's Time for That to Change.

Wpis na blogu SO, adresujący problemy mniej zaawansowanych użytkowników z dodawaniem nowych pytań i odpowiedzi. Zmieni się strona dodająca nowe posty, zostanie rozdzielona na 5 pól, które ułatwią dokładne opisanie problemu i zmniejszą ilość flame'u i downvote'ów.
z- 9
- #
- #
- #
https://stackoverflow.blog/2018/04/26/stack-overflow-isnt-very-welcoming-its-time-for-that-to-change/
#elektroda #programowanie #stackoverflow #lewackalogika
- 1
- 5
https://stackoverflow.blog/2018/04/26/stack-overflow-isnt-very-welcoming-its-time-for-that-to-change/
#elektroda #programowanie #stackoverflow
- 8
- 3
#programowanie #programista15k #development #programujo

źródło: comment_Oua2BTNnXymmMcgii1gEd9MEehfrbybo.jpg
Pobierz- 5
- 2
- 6
https://stackoverflow.com/questions/49342849/how-get-value-function-in-variable
Hello me need get variable from function me return in answer undefined

źródło: comment_jyIZpXKxN5XAl9uw0BRKr5MBsLXDk0Ui.jpg
Pobierz6
Wyszukiwarka Google pomoże programistom, testuje wyniki z popularnej bazy...

Tysiące programistów, którzy w swoich projektach zderzyli się ze ścianą, będą mieli łatwiejsze zadanie przy poszukiwaniu rozwiązań swoich problemów. Wyniki ze Stack Overflow będą prezentowane w postaci prostokątnych kart pod tradycyjnymi odnośnikami.
z- 2
- #
- #
- #
- #
- 152
- 5
Też zawsze kliknam upvote jak dana odpowiedź rozwiąże mój problem :D autorowi pytania też. A Wy Miraski dajecie głosy w górę jak Wam coś pomoże na stacku? :>
#programowanie #stackoverflow
- 2
- 1
#stackoverflow #humorinformatykow
- 2
- 1

źródło: comment_CzYMgcivEw61FdvVDPQYY2DrMlnz6hcN.jpg
PobierzWitam,
Czy może ktoś z was używał biblioteki chart.js i byłby mi w stanie pomóc czy ich grafy są w stanie się auto-skalować? #webdev
Ogolnie mam duza liste danych z data i watoscia.
Chce je umiescic na grafie na osiach X(data) Y(wartosc).
W bibliotece chart.js mozemy przypisac te wartosci do Label i do data.
Wszystko cacy.
Problem w tym ze jak mam tysiace rekordow to wyjdzie mi

źródło: comment_1zPkGb5g2Ain081WXCCMoR10DhbMjn2k.jpg
PobierzKomentarz usunięty przez autora
- 0
Skalowanie o jakim myślałem to że jak podaje powiedzmy:
5 recordow posotrowanych data od najstarszej do najnowszej i np miedzy pierwsza a ostatnia jest 10 sekund roznic to wtedy etykiety na osi X byłyby powiedzmy co sekunde.
ale jak już bym miał

źródło: comment_D98TiDbDRZJ8rk854s2rvq11iLJOUO0n.jpg
Pobierz- 27
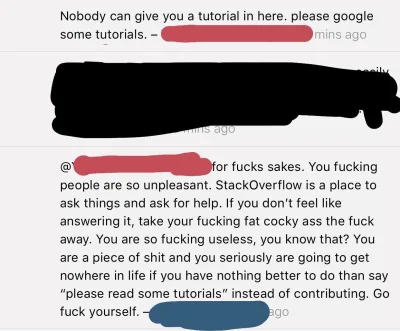
SO od zawsze było miejscem, gdzie zasady jasno stanowią, że pytając trzeba być bardzo konkretnym, aby ktoś był w stanie pomóc zamiast najpierw 100x dopytywać o podstawowe informacje (zwykle nawet się ludziom nie chce wkleić treści błędu ani problematycznego kodu).
Teraz świeżaki programaki 15k przychodzą i chcą, żeby za nich zrobić całą robotę, a najpierw w ogóle domyślić się, co jest problemem.
- 7
- 1
- 2
- 1
W ControllerContext.HttpContext znajduje się body requesta, które możesz wczytać do stringa i zdeserializować czym chcesz.
- 21
https://stackoverflow.com/users/22656/jon-skeet
Na blogu wrzucili specjalny artykuł nawet ze statystykami - https://stackoverflow.blog/2018/01/15/thanks-million-jon-skeet/
#stackoverflow #programowanie #programista15k
https://stackoverflow.com/dev-survey/start
#programowanie #programista15k #webdev






























#programowanie #stackoverflow