Jakie polecacie najlepsze płatne kursy z #javascript #typescript #programowanie #frontend? Mam 3k budżetu szkoleniowego do wydania.
Wszystko
Wszystkie
Archiwum
- 3
Ciekawi mnie jak to wygląda u was w firmach i technologiach, stosujecie suffix/prefix w nazwach interfejsu? #programowanie #php #java #cpp #csharp #javascript #typescript #nodejs #python #programista15k #programista25k #programista30k
Czy stosujecie prefixy/suffixy dla interfejsów?
- Interface suffix 13.3% (22)
- I prefix 32.1% (53)
- Nie stosujsę prefixów/suffixów 51.5% (85)
- Jeszcze inaczej 3.0% (5)
- 12
@Jurigag: bo taka jest wieloletnia tradycja w C# i każdy jeden developer będzie się zastanawiał co się wyprawia. Dajesz post jakiegoś jednego typa. Mogę ci znaleźć pełno innych mówiących, żeby nie łamać mega starych konwencji języka szczególnie gdy jest to taka błahostka jak dodanie I z przodu.
- 12
@Jurigag: polecam pisać kod w taki sposób, że inni nie będą musieli się zastanawiać co tu się #!$%@?ło i czemu ktoś #!$%@? manianę. W większości przypadków gdy widzę jakieś niestandardowe rozwiązania to cały projekt jest zakodowany jak gówno. Dla mnie próby łamania czegoś co jest utarte w języku byle było inaczej gdy daje to niemal zerowe benefity to jest kwintesencja juniorstwa
- 0
#programowanie #typescript
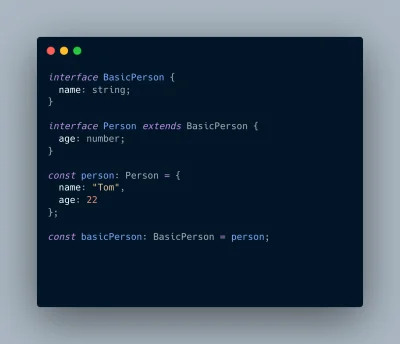
Dlaczego typescript nie wywala tutaj błędu? Interface Person ma więcej właściwości, a mogę przypisać go do BasicPerson
Dlaczego typescript nie wywala tutaj błędu? Interface Person ma więcej właściwości, a mogę przypisać go do BasicPerson

źródło: comment_1659010858UPbeT5rUlBS8BKzj1DPMEX.jpg
Pobierz- 3
@Alodnog: bo interfejsy tak nie działają. Do typu prostszego (w tym wypadku BasicPerson) w każdym języku programowania, który ma interfejsy możesz przypisać typ bardziej złożony (w tym wypadku Person).
Do typu bardziej złożonego (Person) nie da się przypisać typu prostszego (BasicPerson).
Interfejs określa minimum, które musi zostać spełnione - a nie dokładną listę metod/pól, które musi mieć dany obiekt.
Do typu bardziej złożonego (Person) nie da się przypisać typu prostszego (BasicPerson).
Interfejs określa minimum, które musi zostać spełnione - a nie dokładną listę metod/pól, które musi mieć dany obiekt.
- 1
@oldspiceedit: Wpisz w google carbon code
- 1
Mirasy - co byście polecili do frontendu?
Ogólnie ostatnio trochę frontendu robię do aplikacji i używam Angulara. Plus jest dla mnie taki, że mi się w tym się bardzo dobrze piszę - rozdzielenie na komponenty, rozdzielenie kodu HTML, CSS i TS dla komponentów - dla mnie spoko sprawa - wszystko jest uporządkowane, kod się nie miesza, nie muszę się obawiać że jakieś funkcje TS czy klasy CSS najdą na siebie w różnych
Ogólnie ostatnio trochę frontendu robię do aplikacji i używam Angulara. Plus jest dla mnie taki, że mi się w tym się bardzo dobrze piszę - rozdzielenie na komponenty, rozdzielenie kodu HTML, CSS i TS dla komponentów - dla mnie spoko sprawa - wszystko jest uporządkowane, kod się nie miesza, nie muszę się obawiać że jakieś funkcje TS czy klasy CSS najdą na siebie w różnych
- 1
@lukasj: najpierw reacta, a next zapewnia nawigacje, wsparcie SSR, kompilowanie obrazkow i stylesheetow itp itd...
@lukasj: angular ma ssr, a jak juz bys chcial przyciac po kosztach to zawsze masz cos takiego jak https://prerender.io/ ktore robi jako taki cdn dla crawlerow
W sumie wyżej wymienione sposoby związane są z tym, że strona jest napisana w JS i pobiera dane z API, nawet po stronie serwera. OK - tak też może być - zawsze to już coś. Jednak czy jest jakaś biblioteka, którą bez problemu mogę dodać
Drogie Mireczki
Mam dla was krótką ofertę dla Junior Frontend Developerów aspirujących na miano tagu #programista15k
Firma do której prowadzę rekrutację stworzyła aplikację dla klientów SAP, która jest produktem chmurowym PaPM.
Wymagania:
-Stack: React, JavaScript/TypeScript, HTML, CSS
-Angielski B2/C1
-Od roku do dwóch lat doświadczenia jako Frontend Developer, lub na podobnym stanowisku
Oferujemy:
-Wynagrodzenie do 15,000zł brutto na umowie o pracę
-Praca we Wrocławiu lub zdalnie
-Sprzęt (Laptop Dell/Macbook, telefon Samsung/ iPhone)
Mam dla was krótką ofertę dla Junior Frontend Developerów aspirujących na miano tagu #programista15k
Firma do której prowadzę rekrutację stworzyła aplikację dla klientów SAP, która jest produktem chmurowym PaPM.
Wymagania:
-Stack: React, JavaScript/TypeScript, HTML, CSS
-Angielski B2/C1
-Od roku do dwóch lat doświadczenia jako Frontend Developer, lub na podobnym stanowisku
Oferujemy:
-Wynagrodzenie do 15,000zł brutto na umowie o pracę
-Praca we Wrocławiu lub zdalnie
-Sprzęt (Laptop Dell/Macbook, telefon Samsung/ iPhone)

źródło: comment_1657626604AIHHSZsxpc8C0GAP0WAuc1.jpg
Pobierz@Mazowia: "do" xD
- 7
Cześć Mirasy,
podsyłam link do artykułu, który ostatnio nasmarowałem. Może komuś się przyda, feedback mile widziany.
https://greenonsoftware.com/articles/react/build-use-form-hook-in-react/
#react #webdev #programowanie #typescript #frontend
podsyłam link do artykułu, który ostatnio nasmarowałem. Może komuś się przyda, feedback mile widziany.
https://greenonsoftware.com/articles/react/build-use-form-hook-in-react/
#react #webdev #programowanie #typescript #frontend
@workwork: Spoko art, tylko dzisiaj już trochę przestarzałe podejście, dziś żeby ograniczać rerendery można wystawiać w formularzach tak jak react-hook-forms register który pracuje na refie htmlowego elementu, co jest bardziej wydajne, ale szanuję za napracowanko. I ja jak mam wymuszać rerender to wolę [,forceRender] = useState(); forceRender({}) trochę szybciej niż z prev :D
@workwork: nawet react internalowo używa https://github.com/facebook/react/blob/main/packages/use-sync-external-store/src/useSyncExternalStoreShimClient.js forceRender z obiektem
- 0
Mirki tak przy piątku pytanie, pytanie dotyczące #pracbaza
Znajomy od jakiegoś czasu myśli o zmianie roboty, bo #korposwiat i robienie tabelek w excel już go nie kręci ( ͡º ͜ʖ͡º)
Z tego co mówi, to myśli o wejściu w IT, programowanie. Na początek chce spróbować ogarnąć #javascript albo #typescript, później jakieś frameworki - gość jest na tyle uparty i zdeterminowany, że jest w stanie to zrobić.
Znajomy od jakiegoś czasu myśli o zmianie roboty, bo #korposwiat i robienie tabelek w excel już go nie kręci ( ͡º ͜ʖ͡º)
Z tego co mówi, to myśli o wejściu w IT, programowanie. Na początek chce spróbować ogarnąć #javascript albo #typescript, później jakieś frameworki - gość jest na tyle uparty i zdeterminowany, że jest w stanie to zrobić.
- 4
@rol-ex:
z htmla co to jest
flexbox
var
useState
tydzien nauki i mozna aplikowac, reszty nauczy sie w pracy
co trzeba umieć, albo na ile znać temat, aby realnie myśleć o pracy jako junior
z htmla co to jest
div```
z css flexbox
i border: 1px solid red
z js roznica miedzy var
, a let bo pytaja na kazdej rekrutacji
z reacta useState
i useEffect```tydzien nauki i mozna aplikowac, reszty nauczy sie w pracy
Na początek wychodzenia z przegrywu postanowiłem całkowicie usunąć granie w gierki z mojego życia. Odłączyłem zewnętrzny SSD z windowsem i zakopałem głęboko w szafie jakiś tydzień temu. Pierwsze 2 dni były spoko, potem dopadł głód grania przez kolejne 2 dni, teraz jest spoko i póki co się trzymam. Zastanawiam się czy kiedyś mi się tak na amen odechcę grać w gierki i tracić czas
Z nudów zacząłem się uczyć programowania w #
Z nudów zacząłem się uczyć programowania w #
@HivPositiv: mi sie odechcialo i nie gram juz jakis czas
kupilem pacca w tibii i sie marnuje
kupilem pacca w tibii i sie marnuje
- 1
@baton967: miałem tak samo, kupowałem pacca po czym tydzień max grania i znudzony skakałem na jakiś inny tytuł. Granie nie sprawia mi już takiej frajdy a jednak ciągnie mnie do niego
- 0
Siema, do tej pory pisałem głównie w #csharp , natomiast chciałbym, ogarnąć #typescript aby pracować z frameworkiem nodeJs, czy jest sens nauki tego języka bez wcześniejszego ogarnięcia #javascript ?
Dodam, że głównie wykorzystuję język programowania w testach automatycznych więc nie jest to jakiś poziom developerski.
#programowanie #testowanieoprogramowania
Dodam, że głównie wykorzystuję język programowania w testach automatycznych więc nie jest to jakiś poziom developerski.
#programowanie #testowanieoprogramowania
- 4
@mikorys:
nie no, zacznij od JSa - w dokumentacji TSa nie wyjasnia ci czemu nie uzywa sie var, jak dziala this czy co to jest promise ¯\_(ツ)_/¯
gwoli scislosci node to nie jest framework, a srodowisko uruchomieniowe
nie no, zacznij od JSa - w dokumentacji TSa nie wyjasnia ci czemu nie uzywa sie var, jak dziala this czy co to jest promise ¯\_(ツ)_/¯
frameworkiem nodeJs
gwoli scislosci node to nie jest framework, a srodowisko uruchomieniowe
- 1
- 1
mordy robię review pull requesta w #angular, gość zrobił typowo prezentacyjny komponent który składa się z kilku klas (każda z tych klas z dekoratorem angularowego komponentu) w jednym pliku. Tutaj rodzi się pytanie jak mu to ładnie argumentami sypnąć, że tak się nie robi (clean code etc.?) ale tak żeby nie jebnął focha xD
#programowanie #javascript #typescript
#programowanie #javascript #typescript
- 1
Znacie jakieś fajne kursy/książki/źródła z tego zakresu?
- Budowa i programowanie rakiet
- Budowa i programowanie autonomicznych samolotów/dronów
- Rust/Zig architektura i programowanie systemów operacyjnych
Za odpowiedzi w temacie płacę plusem ( ͡° ͜ʖ ͡°)
#programowanie #javascript #typescript #rustlang #golang #haskell #python #cpp #c #ziglang #naukaprogramowania
- Budowa i programowanie rakiet
- Budowa i programowanie autonomicznych samolotów/dronów
- Rust/Zig architektura i programowanie systemów operacyjnych
Za odpowiedzi w temacie płacę plusem ( ͡° ͜ʖ ͡°)
#programowanie #javascript #typescript #rustlang #golang #haskell #python #cpp #c #ziglang #naukaprogramowania
#javascript
#python
#kotlin
#java
#dotnet
#cplusplus
#scala
#closure
#typescript
Podmiot.orzeczenie(dopełnienie, domknięcie czyli przydawka).
Nowe zdanie jest po kropce i spacji i wtedy zaczynamy je od wielkiej litery.
Niestety dotnet ma ten antypattern i metody zaczyna z wielkiej litery po kropce. Czemu zapytasz? Jest za tym pewna historia ale nic z niej nie wynika w sensie takim, że nie stoi za tym żaden solidny argument.
Konwencje mogą być najgłupsze ale jak się przyjmą
#python
#kotlin
#java
#dotnet
#cplusplus
#scala
#closure
#typescript
Podmiot.orzeczenie(dopełnienie, domknięcie czyli przydawka).
Nowe zdanie jest po kropce i spacji i wtedy zaczynamy je od wielkiej litery.
Niestety dotnet ma ten antypattern i metody zaczyna z wielkiej litery po kropce. Czemu zapytasz? Jest za tym pewna historia ale nic z niej nie wynika w sensie takim, że nie stoi za tym żaden solidny argument.
Konwencje mogą być najgłupsze ale jak się przyjmą
- 0
@CamilYed: Mi taka konwencja kojarzy się z Turbo Pascalem / Delphi (nie bez powodu dużego camel case'a nazywa się czasem PascalCase) albo z jakimś Basiciem... więc, yup, nie wygląda to zbyt pro.
A propos tego ostatniego języka, zawsze mogło być gorzej np. Visual Basic .NET #bederzigol
(przykład prawdziwego kodu
A propos tego ostatniego języka, zawsze mogło być gorzej np. Visual Basic .NET #bederzigol
Sub cmdClose_Click() Unload Me <- tu na początku są cztery spacje ale wykopowy formater KODU (powtarzam KODU) wycina je ¯\(ツ)_/¯End Sub(przykład prawdziwego kodu
Cześć! Chciałbym się pochwalić, że wczoraj opublikowaliśmy raport State of Frontend 2022, czyli analizę co jest teraz modne, co ludzie lubią, czego unikają i jakie praktyki stosują.
W raporcie znajdziecie wyniki ankiety, którą przeprowadzaliśmy oraz komentarze od mniej lub bardziej znanych osób ze światka webdevu. Swoją opinią podzielił się z nami m.in. Kent C. Dodds, Chris Coyier oraz Gergely Orosz. Jest tam też kilka słów ode mnie nt. TypeScripta. Możecie napisać,
W raporcie znajdziecie wyniki ankiety, którą przeprowadzaliśmy oraz komentarze od mniej lub bardziej znanych osób ze światka webdevu. Swoją opinią podzielił się z nami m.in. Kent C. Dodds, Chris Coyier oraz Gergely Orosz. Jest tam też kilka słów ode mnie nt. TypeScripta. Możecie napisać,

źródło: comment_1651050686vyrNtnKbYI9GbnCWvEtF6A.jpg
Pobierz- 1
@elektryk91: bardzo fajnie zaprojektowany raport ;) oczywiście o wartości merytorycznej nawet nie wspominam. Strona nr 40 się Wam powtarza a chyba powinien tam być inny tekst ( ͡° ͜ʖ ͡°)
- 0
- 0
Właśnie dostałem na mejla raport "Domu Oprogramowania" z ankiety sprzed paru miesięcy. Tl;dr - narzędzia, libki i taka tam bieżączka.
https://tsh.io/State-of-Frontend-2022.pdf
#frontend #ux #webdev #webdesign #typescript ftw
https://tsh.io/State-of-Frontend-2022.pdf
#frontend #ux #webdev #webdesign #typescript ftw

źródło: comment_16509755895QQnYPnB1NiQ2hbwxYzz0d.jpg
Pobierz#anonimowemirkowyznania
Mam pół roku komercyjnego expa w #pracait jako #react #typescript #redux.
Jednak już teraz czuje ze się nie rozwijam, jak wygląda moja praca?
- firma <20 pracowników
- 1 projekt
- komunikacja w języku polskim (całkowity brak angielskiego)
Moje obowiązki to głównie:
- otrzymanie gotowych ekranów i komponentów dla projektu
- ustalenie z backendem, jakie zwrotki mają mi dać
- zakodowanie widoków
Zarabiam 22 zł /h. (nie wiem czy to
Mam pół roku komercyjnego expa w #pracait jako #react #typescript #redux.
Jednak już teraz czuje ze się nie rozwijam, jak wygląda moja praca?
- firma <20 pracowników
- 1 projekt
- komunikacja w języku polskim (całkowity brak angielskiego)
Moje obowiązki to głównie:
- otrzymanie gotowych ekranów i komponentów dla projektu
- ustalenie z backendem, jakie zwrotki mają mi dać
- zakodowanie widoków
Zarabiam 22 zł /h. (nie wiem czy to
@AnonimoweMirkoWyznania: po prostu szukaj innej pracy, zdalnie albo się przeprowadź.
- 1
@AnonimoweMirkoWyznania: pół roku to jest nic, po roku możesz zacząć szukać jeśli coś się nauczyłeś oczywiście
- 1
Mireczki trochę głupie pytanie ( ͡° ͜ʖ ͡°) Jestem zmuszony do zrobienia projektu do pracy magisterskiej w #typescript #nodejs #expressjs i jako, że jestem totalnie początkującym w tym temacie, normalnie programuję w javie, to potrzebuję znaleźć dobrej libki, która pozwoli mi obserwować bazę danych pod kątem dat itp. Używam typeorma z mysqlem (potrzebuję relacyjnej bazy danych). Mój promotor nie chce widzieć czegoś w stylu setInterval xD, a ja
- 3
@Yuyath: promotor ci zagląda w kod?
@Yuyath: lista zagadnien do zglebienia:
1. firebase - rekomenduje, milion tutoriali, wszystko robi sie automagicznie :D
2. RavenDB - "subscribe to document changes"
3. antyczny juz Rethink DB, to samo co RavenDB, ale duzo prostsze rozwiazanie i lzejsze. Jesli zdecydujesz sie uzyc to najlepiej uzywaj opakowane w dockera bo baza nie ma juz aktualizacji i ma problemy z nowymi OS
0. masz zle flow w aplikacji. Dane ktore obserwujesz powinny przejsc
1. firebase - rekomenduje, milion tutoriali, wszystko robi sie automagicznie :D
2. RavenDB - "subscribe to document changes"
3. antyczny juz Rethink DB, to samo co RavenDB, ale duzo prostsze rozwiazanie i lzejsze. Jesli zdecydujesz sie uzyc to najlepiej uzywaj opakowane w dockera bo baza nie ma juz aktualizacji i ma problemy z nowymi OS
0. masz zle flow w aplikacji. Dane ktore obserwujesz powinny przejsc
- 2
Cześć, mogę prosić o code review i porady dotyczące clean architecutre? Próbuję opanować hexagonal architecutre na fronice (typescript + nuxt js) i backendzie (symfony).
Głównym zdaniem aplikacji będzie obsługa czatu/video rozmów i kalendarza spotkań, coś jak w teams. Jest to początkowy etap, aktualnie jest zaimplementowany tylko globalny chat i zastanawiam się czy dalszy development w tym kierunku ma sens.
github
#php #javascript #symfony #typescript #vuejs #programowanie
Głównym zdaniem aplikacji będzie obsługa czatu/video rozmów i kalendarza spotkań, coś jak w teams. Jest to początkowy etap, aktualnie jest zaimplementowany tylko globalny chat i zastanawiam się czy dalszy development w tym kierunku ma sens.
github
#php #javascript #symfony #typescript #vuejs #programowanie
@mat89c: Wygląda całkiem dobrze. Poszedłeś w stronę Vertical Slice Architecture - umieściłeś kontrolery w bounded contekście. Ja osobiście wolę jednak mieć kontrolery w osobnym kontekście. Mam wtedy src/UI/Rest i src/UI/Web, czyli kontrolery traktuję jako część interfejsu użytkownika, która składa polecenia do kupy i wrzuca na busa. Niemniej, to mi się wydaje kwestią preferencji.
Jedną rzecz mógłbyś rozważyć - w obiektach DTO zamiast geterów używać bezpośrednio składowych. Wprowadzono readonly nie bez powodu.
Jedną rzecz mógłbyś rozważyć - w obiektach DTO zamiast geterów używać bezpośrednio składowych. Wprowadzono readonly nie bez powodu.
@mat89c: A jedną rzecz zauważyłem jeszcze. To też jest dyskusyjne, ale walidację Commandów przeniósłbym do kontrolera. W handlerze poleceń nie powinny się znaleźć wadliwe obiekty poleceń. Zobacz np, że będziesz miał duże problemy w przypadku asynchornicznych handlerów - jak poinformujesz usera o błędzie? Wielu programistów poleca walidację w handlerach, ale ja uważam, że obiekt polecenia jest kontraktem między warstwą UI oraz aplikacji. Aplikacja mówi: wypełnij taki obiekcik zgodne z wytycznymi, to
- 5
Chcecie napisać swój pierwszy program w WebAssembly bez nauki nowego języka?
Polecam Ci w takim razie AssemblyScript, jeżeli już pracowałeś z TypeScript nie powinno sprawić trudności napisania swojego pierwszego programu w WASM! :)
#webassembly #assemblyscript #typescript #javascript #programowanie
Polecam Ci w takim razie AssemblyScript, jeżeli już pracowałeś z TypeScript nie powinno sprawić trudności napisania swojego pierwszego programu w WASM! :)
#webassembly #assemblyscript #typescript #javascript #programowanie

źródło: comment_1648520995ncNYUU7h9GUFR8sqqXq4Zs.jpg
Pobierz- 1
daily reminder, ze nauczenie sie #typescript spowoduje, ze literalnie trudniej wam bedzie znalezc prace, bo juz nigdy w zyciu nie bedziecie chcieli programowac w czystym jsie, w ktorym z jakiegos powodu nadal w 2k22 firmy decyduja sie rozpoczynac projekty xD
#javascript #frontend
#javascript #frontend
- 1
@wybacz: takie tam #!$%@?






























1. Sprawdź, czy jest małpa
2. Wyślij emaila weryfikacyjnego